 A medida que os projetos aumentam, a inserção de profissionais que desenham a experiência do usuário e os desafios se tornam mais dramáticos, nada melhor do que uma boa dose de entregáveis, para que o design do projeto fique muito bem alinhado e entendido por todos da equipe, incluindo o cliente!
A medida que os projetos aumentam, a inserção de profissionais que desenham a experiência do usuário e os desafios se tornam mais dramáticos, nada melhor do que uma boa dose de entregáveis, para que o design do projeto fique muito bem alinhado e entendido por todos da equipe, incluindo o cliente!
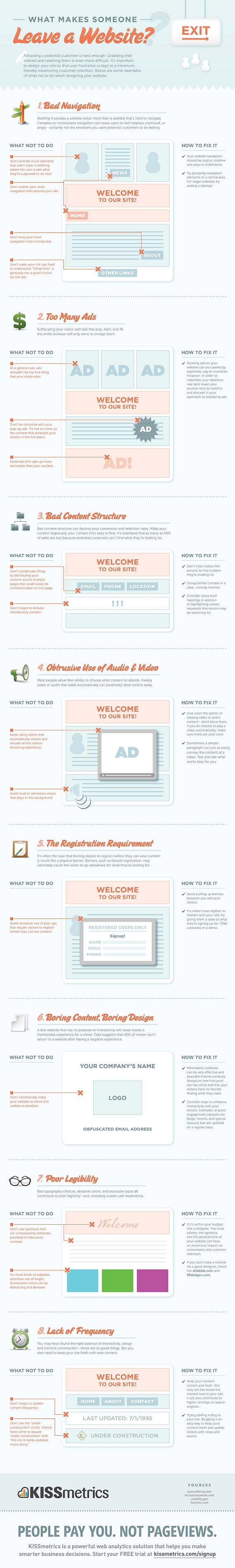
É uma análise que trata de um conjunto de “boas praticas” de usabilidade que um site deve conter. Jakob Nielsen criou um conjunto bastante robusto e realista, no qual observamos alguns pontos que podem definir se o site está acessível, ou não:
- Visibilidade do estado do sistema;
- Correspondência entre o sistema e o mundo real;
- Controle e liberdade do usuário;
- Consistência e padronização;
- Prevenção de erros;
- Reconhecimento, em vez de lembrança;
- Flexibilidade e eficiência de uso;
- Projeto estético e minimalista;
- Recuperação de erros;
- Ajuda e documentação;
- Controle e liberdade do usuário.
Consiste em conversas com o cliente/usuário sobre as diretrizes do projeto e com o objetivo de conhecer as funcionalidades do sistema no qual será desenvolvido. É nesta fase, também, que ocorre a maior parte dos erros, pois a falta de experiência dos clientes, ou usuários, faz com que eles nem sempre tenham saibam quais as funcionalidades que o software terá.
-
Analise de acessibilidade:
Consiste, basicamente, em uma análise para verificar o nível de acessos facilitados do site/portal. Se ele está disponível e acessível via web a qualquer hora, local, ambiente, dispositivo de acesso e por qualquer tipo de visitante/usuário. Também pode apontar se os usuários podem acessá-lo de diferentes sistemas operacionais e, principalmente, se podem ser acessadas por todos, independentemente de capacidade motora, visual, auditiva, mental, econômico, social ou cultural.
É o olhar do arquiteto de informação sobre as métricas do projeto. Analisar os números de acesso, navegação e interação e encontrar soluções para melhora. Se a taxa de rejeição de determinada tela está alta, talvez ela seja o seu próximo alvo de melhorias de design e usabilidade.
É uma lista do que vai ser usado para medir se o seu projeto/design/redesign atingiu os objetivos do cliente. Número de visitas? Número de seguidores no Twitter? Porcentagem de pessoas que compartilham seu conteúdo? Nessa hora, vale uma boa conversa com o pessoal de Data Intelligence para definir quais métricas são importantes e possíveis de serem mensuradas. Sem essas métricas, fica difícil calcular o retorno sobre investimento (ROI) do projeto.
-
Análise hierárquica dos objetivos:
Avaliar a importância relativa de diferentes alternativas, no que diz respeito a múltiplos atributos (quantitativos ou qualitativos:
- Identificar os elementos do problema;
- Determinar objetivos;
- Estabelecer a hierarquia;
- Determinar prioridades.
-
Análise qualitativa e quantitativa:
Análise de interface qualitativa descobre o comportamento do usuário durante a navegação. Por exemplo: descobrir que todo usuário clica no logo quando quer voltar para a home, ou que os usuários de uma determinada seção do site são predominantemente mulheres. Já as análises quantitativas permitem, como no focus group, mensurar opiniões de grupos sobre o produto.
Os resultados não são apenas “este produto agrada” ou “este produto não me agrada”; mas sim os motivos dessas opiniões. Pode ser informação valiosa no desenvolvimento do projeto e depois de sua implantação.
Esses dados permitem redefinir as seções privilegiando as informações de acordo com o público, ou definir premissas para um determinado projeto. Onde antes só considerávamos os browsers e as resoluções de tela, hoje podemos ir muito além, considerando também o perfil do usuário.
São roteiros criados a partir dos fluxos existentes no protótipo, ou site, e testados a partir de usuários, para que possamos enxergar os pontos fortes e melhorar o site. É possível ajustar para que a entrega esteja bem alinhada e com usabilidade eficiente.
Observar as pessoas interagirem com o resultado do projeto permite um olhar bastante claro e realista sobre as telas e sua forma de interação com o usuário. O resultado desses testes ajuda na defesa de alguns conceitos envolvidos no projeto (quer seja pelo cliente, ou equipe), desalinhados com o entendimento e necessidade do usuário.
Último grito da modernidade, o mapeamento do olhar do usuário sobre a interface auxilia na definição de pontos de interesse sobre conceito, layout, navegação e modelo de interação, com dados realistas para ajustar as informações da tela, para que sejam mais atraentes ou fáceis de encontrar.
O entregável é um relatório que mostra quais pontos da tela foram mais olhados pelos usuários, em um heatmap, que mostra em cores quentes as áreas mais visualizadas da interface. O custo de realização dos testes de eyetracking é mais alto do que os testes de usabilidade, pois são necessários equipamentos especiais para monitorar o movimento do olho do usuário.
-
Teste de stress de navegação:
É uma técnica de simulação usada para determinar o comportamento de um produto digital em diferentes cenários.
A proposta do Design participativo é valorizar a participação de usuários durante o processo de desenvolvimento de produtos e serviços. Através de oficinas e ferramentas colaborativas, os usuários participam ativamente da definição das características do que está sendo projetado.
Sugestão de URLs amigáveis para as telas.
São linhas que demarcam a diagramação do conteúdo. Eles são parentes bem próximos das réguas e das métricas e sua principal função é sustentar a padronização da diagramação, facilita a leitura e torna a navegação híbrida e intuitiva.
É a planta baixa do site; o seu esqueleto. O resultado de pesquisas onde pode ser encontrados todos os elementos em cada tela e suas disposições e orientações. O intuito é mostrar a hierarquia das informações, das telas e o fluxo de navegação que irá existir.
Importante relembrar para os desavisados que o wireframe deve ser apresentado em tons de cinza, não há neste momento níveis de escalas ou posicionamento de elementos gráficos, o que significa que o designer tem toda a liberdade de criar um layout diferente do wireframe, desde que sejam respeitadas as organizações textuais e hierárquicas das telas.
São reproduções de uma ideia que mais se aproximam da realidade. Em tamanho real, ou aproximado, mas que não precisam reproduzir, necessariamente, suas funções.
É um sitemap com QI acima da média, onde são organizadas hierarquias das informações e seus fluxos. Dessa forma, é mais fácil compreender a transição das informações em cada tela. Fluxogramas são fundamentais para o olhar realista do projeto, pois além de se compreender os caminhos, ainda permitem encontrar fluxos mais objetivos para a visualização de determinadas seções ou telas.
É uma variação dos wireframes, mas com links e interações entre as telas. Você pode clicar e navegar entre elas, como se estivesse navegando no produto final. Pode ser usado com diversos objetivos: desde ser exibido em um teste de usabilidade, até fazer com que o público interno do projeto (desenvolvedores, gerentes de projeto, designers, cliente) visualizem mais facilmente como determinada peça vai funcionar.
É um organograma que agrega todas as páginas que o site/portal irá conter. Este documento especifica as várias telas e geralmente é produzido no início do projeto – e refinado durante todas as etapas, conforme as demandas posteriores.
É um instrumento de controle terminológico que estabelece a forma de representar os assuntos que compõem um conjunto de áreas do conhecimento, tornando possível maior coerência entre os termos indexados.
De forma mais genérica, podemos dizer que taxonomia é uma classificação. Porém, a taxonomia trata de uma estrutura de organização baseada na hierarquia – vai do geral para o específico, do maior para o menor, do menos complexo para o mais complexo. Meios de Transporte > Terrestres > Automóveis > Carros.
Quando o projeto, seja ele novo ou já existente, e o conteúdo informativo são grandes, se faz necessário ter um controle global destes textos que serão gerados para o site. Consiste em um mapeamento de todas as páginas (previstas ou existentes) e todos os conteúdos de cada uma.
Assim, conseguimos ver holisticamente todo o conteúdo, o que trará uma facilidade em organizar as informações (taxonomias, vocabulário controlado, etc). Assim, ficará mais fácil retirar o conteúdo duplicado, que é muito comum em sites com grande volume de informações.
-
Definições de conteúdo (globais/ locais):
Definições de posicionamento e ocorrência de informações dentro do site/sistema.
Normalmente é usado para representar uma visão macro de como um produto funciona (do ponto de vista conceitual) – sem a necessidade de entrar em detalhes sobre cada funcionalidade. Pode ser um gráfico, um parágrafo de texto ou um fluxograma – o importante é mostrar de forma simples como o produto irá funcionar. Geralmente é apresentado nas fases iniciais do projeto, para garantir o alinhamento entre as áreas.
É o resultado gerado da analise de métricas.
É a observação e o estudo de projetos que tenham semelhança, quer seja em comportamento ou conteúdo, com o projeto que vamos desenvolver. É a analise dos pontos positivos e negativos para que sejam considerados no momento em que iremos criar o “jeitão” das telas e seus comportamentos.
Benefícios bacanas de um benchmark:
- Novo olhar sobre conceitos e padrões – o que pode trazer novidades bem focadas e pertinentes com a proposta;
- Permite que o conhecimento sobre o mercado e sobre o cliente seja amplificado e consequentemente, do projeto também;
- Facilita a identificação das áreas críticas;
- Permite um olhar realista ao traçar objetivos.
Esta é um técnica interessante, com a qual podemos entender um pouco do fluxo mental do público do projeto. Pequenos cartões com as categorias de determinada tela são entregues para um número de pessoas. O objetivo é que o usuário organize um fluxo que considere prático e simples, de acordo com seu entendimento.
Nesse momento, onde pode acontecer (e deve!) uma conversa entre ele e o arquiteto de informação, é possível entender os motivos deste modelo de classificação e depois de todas as escolhas é feito uma análise onde os fluxos mais indicados pelos usuários serão aplicados na tela.
É uma discussão entre um grupo, geralmente pequeno, sobre o “produto” que está sendo desenvolvido. O custo geralmente é baixo, é rápido de organizar e pode trazer resultados interessantes focados diretamente no consumidor final.
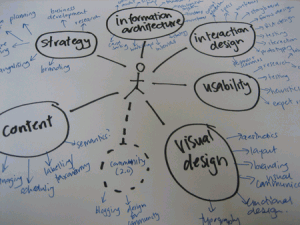
É o nome dado para um tipo de diagrama voltado para a gestão de informações, de conhecimento e de capital intelectual. Auxilia a compreensão dos problemas e é utilizado como ferramenta de brainstorm.
São descrições de situações hipotéticas, em que são colocadas pessoas que interessam ao projeto. Essa técnica é usada de várias maneiras. Alguns utilizam para auxiliar numa decisão crucial de projeto, ou para avaliar as características, outros para demonstrar as características do artefato projetado em uso e etc.
O cenário pode ser escrito formalmente, servindo como documentação de projeto, ou ser criado enquanto se discute questões a respeito do projeto. O que se segue a essa frase é um cenário: “suponha que o usuário faça isso, então…”.
Em um projeto simples, os cenários não precisam ser necessariamente oficializados. Eles podem surgir no meio de conversas da equipe, ou apenas na mente do designer. O mais importante é estar colocando à prova o jogo de cintura da aplicação. Isso se torna especialmente importante nos momentos tensos da aplicação: formulários complexos, negociações financeiras, tratamento de erros e etc.
Verificar com o DA o desenvolvimento das telas, no que se refere às diretrizes de AI e possíveis ajustes necessários durante o projeto.
-
Orientações de funcionalidade:
Verificar com a equipe de modelagem o desenvolvimento das telas, no que se refere às diretrizes de AI e possíveis ajustes necessários durante o projeto.
-
Orientações de acessibilidade:
Verificar com a equipe de implantação e modelagem o desenvolvimento das telas, no que se refere às diretrizes de AI e possíveis ajustes necessários durante o projeto.
Quando um projeto é formado por diversas peças (um site, um aplicativo mobile, uma página no Facebook, um banner, um hotsite etc.), é um mapa detalhado de como esses diversos ambientes conversam entre si. Para onde você quer levar cada usuário e por quê? Qual o caminho que você espera que ele percorra?
É um plano de ação; um roteiro; um passo a passo para o desenvolvimento de um projeto que precise de fases nas entregas, ajudando a coordenar e planejar os avanços. Além de deixar claras as datas, ajuda também a enxergar o conjunto de tecnologias que podem ser aplicadas para o projeto.
Se a premissa é cada projeto tem um público alvo a atingir, as personas são formatos para entender e enxergar melhor o usuário da solução web. É uma descrição que pode ser detalhadíssima ou mais simples, com o intuito de personificar um usuário do publico alvo. Esta pessoa de “mentirinha” ajuda o alinhamento das expectativas tanto do cliente, quanto da equipe, sobre recursos e funcionalidades que devem estar contidas no projeto e na avaliação do produto. Criando sua pessoa, é bacana conter:
- Nome para facilitar a associação com pessoas reais;
- Características e razões para que o site seja importante para ele. Um histórico da persona, em relação às suas expectativas com o projeto;
- Cenários para ambientar as condições em que a persona vai interagir com o site;
- Características de comportamento quer sejam emocionais ou sociais, que sejam comuns ao publico representado pela persona, hábitos, linguagem e motivações.
Geralmente é um documento elaborado com ajuda do time de cultural insights, planejamento e/ou design, e procura reunir referências visuais do que se espera do site. Ajuda os designers a definirem qual linha visual devem seguir no projeto, baseado no universo de referências dos usuários.
-
Caso de uso/Documento de especificação e mensagem de sistema:
É o detalhamento de todos os cenários de uso e regras de funcionamento do sistema. Utilizados em projetos que possuem muitas variações de uso, esses documentos normalmente são escritos por um tecnólogo, que conta com a ajuda e validação do arquiteto de informação para levantar todas as situações possíveis.
É importante prever soluções e mensagens (de sucesso ou de erro) para cada uma delas, para garantir que a conversa com o usuário seja consistente e eficaz, independente do cenário em que ele se encontra.
São testes comparativos entre duas ou mais soluções para uma mesma tela, ou tarefa. O modelo clássico funciona da seguinte forma: metade dos visitantes vêem a versão A da tela, metade vêem a versão B, durante certo período de tempo. No final, mede-se e compara-se a desempenho de cada uma das versões – e a melhor delas é implementada para 100% dos visitantes. Testes A/B podem acontecer de forma sucessiva e constante, para que o produto evolua sempre.
Agora é estudar o cliente e seguir criando sets de entregáveis muito personalizados. Bons projetos!
Por: Iris Ferrera disponível em:
http://imasters.com.br/artigo/23529/usabilidade/o-que-podemos-entregar-alem-da-arquitetura-da-informacao