de Silvia Melo
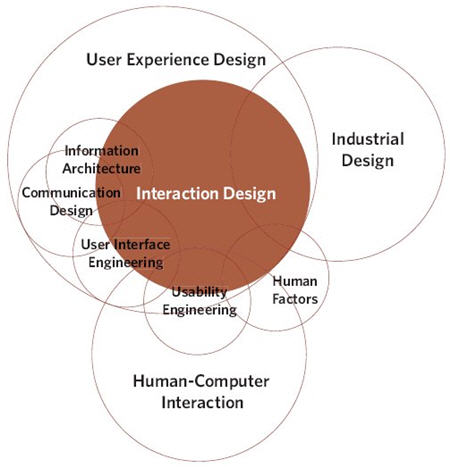
O designer de interação Dan Saffer, da Adaptive Path, dedicou um capítulo de seu último livro, Designing for Interaction, para dar nome às coisas. Fica fácil entender porque a confusão das disciplinas do “design de interação” é tão corriqueira: além de estarem sob o mesmo guarda-chuva, elas possuem características semelhantes e, sem dúvida, complementares.

Arquitetura de informação (information architecture): Estruturação e categorização de conteúdos de forma que eles sejam “encontráveis”
Design de comunicação (communication design): Criação de uma linguagem visual para comunicar o conteúdo. Fontes, cores e o layout de websites e impressos são alguns exemplos dessa disciplina
Desenho industrial (industrial design): É a formatação do “produto” de forma que ele comunique a sua utilidade e ao mesmo tempo seja funcional
Fatores humanos (human factors): Faz com que os “objetos” se adaptem às limitações do corpo humano, tanto física quanto psicologicamente
Interação homem-computador (human-computer interaction): É uma disciplina muito próxima do “design de interação”, mas com métodos mais quantitativos. Ao invés de questionar como os homens se relacionam entre si, investiga a relação dos homens com as máquinas. Os sistemas operacionais dos computadores, como o Windows, são um exemplo de IHC
Design centrado no usuário (user-interface engineering): É uma subcategoria tanto do “design de interação” quanto da “interação homem-computador” que foca nos elementos que permitem essa interação. O display da câmera digital, por exemplo, é um exemplo de design centrado no usuário
Engenharia de usabilidade (usability engineering): Testa os produtos de forma que eles façam sentido para seus usuários
Confesso que ainda vou continuar misturando tudo, mas quando precisar, com certeza vai ficar mais fácil saber ao quê recorrer (ou blasfemar).
