Faz um tempo que não vejo a TV aberta. Aliás, TV alguma, já que tenho feito minha própria programação no computador ou no DVD. Mas na última semana não escapei. Após o tradicional almoço de família acabei dando uma “zapeada” nos programas dominicais. E o que me chamou a atenção dessa vez não foi nem o conteúdo, sempre questionável, mas sim a feiúra desses programas – cores aberrantes, cortes de câmera grotescos, shows em playback, brilho e muito plástico na tela. Mas como líderes de audiência que são, eles continuam cheios de anunciantes, combustível que vem garantindo a continuação dessa estética há anos.
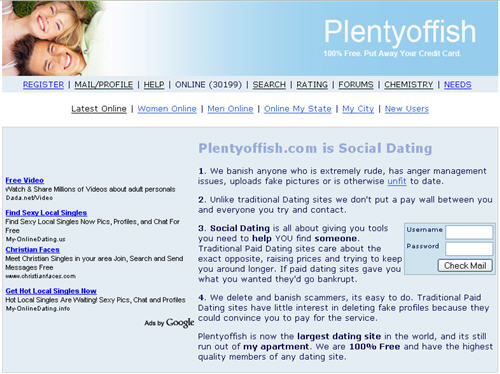
Um curioso artigo de Mark Daoust mostra que a feiúra também faz sucesso na internet. Em “The Surprising Truth About Ugly Websites” ele descreve o fenômeno de sites como Google, Craig’s List e IMDB, que estão na lista de favoritos de muita gente – e faturando alto – apesar do visual. Mas o grande destaque dessa seleção é mesmo o site de namoros Plenty of Fish, campeão de vendas de links patrocinados – US$ 10 mil/dia. Isso mesmo, US$ 3,6 milhões/ano.
Daoust tentou usar a psicologia para entender o que as pessoas pensam quando usam uma ferramenta “feiosa” como o Plenty of Fish:
1. É um negócio familiar que não conta com profissionais de marketing
2. O objetivo é servir os clientes, não aprender HMTL
3. A falta de profissionalismo dá a impressão de que o usuário está lidando com indivíduos ao invés de grandes corporações. As pessoas confiam em pessoas, não em websites
Mas em uma investigação mais racional Daoust acabou encontrando duas qualidades comuns a todos estes sites: usabilidade e simplicidade. Ou seja, não é a feiúra que vende, mas sim a facilidade de uso.
Agora é preciso entender a mensagem que empresa quer passar – ela é uma Ferrari ou um Fusquinha? Casas Bahia ou Bang & Olufsen? O design com certeza dirá de forma muito mais precisa do que qualquer palavra. A galera do Design by Fire mostrou que o casamento entre design e usabilidade é possível no divertido artigo “Design Eye for the Usability Guy“, publicado em 2004.
E já que o assunto é feiúra, dê uma olhadinha na pavorosa lista do Web Pages that Suck com os 10 mais feiosos de 2007. Tem peixe grande na lista, como a Microsoft. E um exemplo que só vai estimular ainda mais a rixa dentre designers e arquitetos de informação: Usability Net.