A Plataforma Indústria 4.0 está sendo vista como uma evolução dos sistemas produtivos industriais e pode-se listar alguns benefícios previstos, já estudados e baseados no impacto nas fábricas: Redução de Custos, Economia de Energia, Aumento da Segurança, Conservação Ambiental, Redução de Erros, Fim do Desperdício, Transparência nos Negócios, Aumento da Qualidade de Vida, Personalização e Escala sem Precedentes
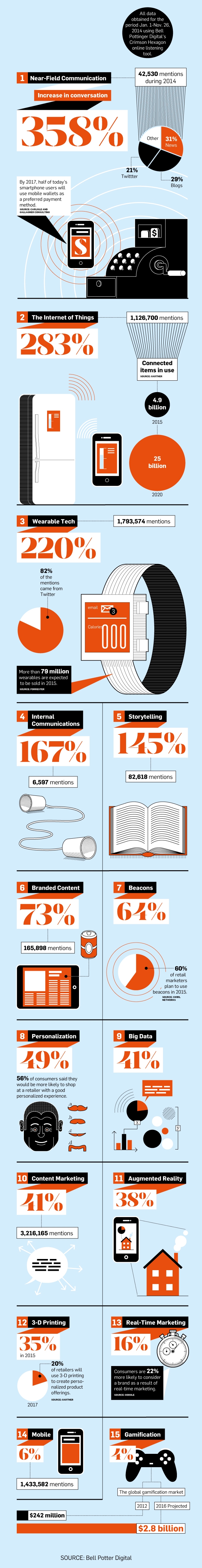
As 15 tendências digitais mais comentadas na web
Com o objetivo de mapear quais tópicos devem ganhar mais força no universo digital em 2015, a Bell Pottinger Digital analisou comentários nas redes sociais, sites, blogs e fóruns, por meio de sua ferramenta de online listening Crimson Hexagon. No infográfico abaixo, você descobre quais são os assuntos mais comentados:
1. Near Field Communication (NFC)
2. Internet das coisas
3. Tecnologia vestível
4. Comunicação interna
5. Storytelling
6. Branded content
7. Beacons (localização indoor)
8. Personalização
9. Big Data
10. Marketing de conteúdo
11. Realidade aumentada
12. Impressão 3D
13. Marketing em tempo real
14. Tecnologia móvel
15. Gamificação

Cliping de contextualização mercado de EAD – Ensino a distância ou AVA – Ambiente virtual de aprendizagem

Acredito que a melhor definição sobre inovação seja: “Resolver um problema”, em breve quero falar mais sobre isso, já tenho um post quente com um framework de inovação para você que esta sempre “inovando nos processos de trabalho”.
Mas hoje quero falar de Ensino a Distância, ou melhor, sobre plataformas, mercado, propostas etc.
A motivação, vem sendo uma serie de questionamentos recentes sobre o assunto como:
– Quais as melhores plataformas de ensino a distância (cursos livres)?
– Como funcionam as interfaces de visualização e organização dos cursos?
– Quais são os pontos positivos e negativos dessas plataformas?
Com isso comecei a pesquisar e separei um clipping de noticias chave que tive a oportunidade de ler sobre o assunto e que me permitiram forma mais ainda minha opinião sobre esse seguimento.
Pelo próprio conteúdo desta pequena pesquisa, acabei indo mais longe, abaixo esta o resultado.
Longe de ser um apanhando geral sobre a área, espero que possa de alguma forma possa agregar ao trabalho de vocês e servir de base para outros conteúdos.
Não deixe de comentar e somar.
Empresas que prestam cursos na área da tecnologia estão inovando no cenário de ensino a distância pois são desenvolvidos por novas empresas (startups) que pesquisam muito antes de desenvolver seus produtos para entrar de forma competitiva e marcante no mercado.
Com isso abaixo listo algumas iniciativas que estão fazendo muito sucesso e hoje fazem parte da midia.
1 – Codecademy
Considerada uma das melhores plataformas.
Traz exercícios passo a passo, ferramentas especificas para o aprendizado dentro do curso a medida em que o aluno avança nas lições.
Os módulos gratuitos não são meros “trials” da plataforma – é possível aprender muita coisa sem gastar.
Vantagens encontradas:
– Conteúdos gratuitos
– Ferramentas especificas de ensino para cada curso
2 – Code School
Embora mais sofisticado em termos de recursos, o Code School não possui tanta abrangência de lições gratuitas – contudo, possui um preço bastante em conta: 25 dólares mensais.
A vantagem do Code School está na maior especificidade e profundidade dos cursos e aulas disponíveis.
Ao contrário do Codecademy, as ferramentas de aprendizado não incluem apenas teoria e espaço para prática, mas também vídeos diversos e exemplos em tempo real.
A grande vantagem do Code School, para quem já tem uma empresa, é a possibilidade de treinar equipes em diversos temas, a um custo fixo mensal bastante amigável.
Vantagens encontradas:
– Preço competitivo ganham no volume (Custo fixo mensal)
– Exemplos reais de aplicação dos conteúdos
3 – Codelearn
Primo novato dos dois anteriores, o Codelearn está apenas começando, mas já dispõe de um belo trial com informações e exercícios para o desenvolvimento dos alunos.
A grande vantagem do Codelearn, por enquanto, é que ele traz explicações claras e objetivas em screencasts o que é muito importante para cursos de inicialização das áreas.
Vantagens encontradas:
– Se preocupa com os “novatos” na área fornecendo informações de contextualização
4 – Code Avengers
Para quem gosta de lições e tutoriais mais descritivos, talvez o Code Avengers seja uma boa ferramenta de aprendizado e pesquisa.
A busca e navegação é um pouco confusa, mas a entrada de novos temas e lições é bastante frequente e as explicações bem objetivas para quem entende bem inglês.
Vantagens encontradas:
– Sempre novos conteúdos
– Informações organizadas de forma clara e objetiva
Pontos a observar:
– Conteúdos gratuitos
– Ferramentas especificas de ensino para cada curso
– Preço competitivo ganham no volume (Custo fixo mensal)
– Exemplos reais de aplicação dos conteúdos
– Se preocupa com os “novatos” na área fornecendo informações de contextualização
– Sempre novos conteúdos
– Informações organizadas de forma clara e objetiva
O movimento que está levando oportunidades de educação para o universo on-line tem cada vez mais adeptos de peso.
O site Mashable publicou uma matéria em que elege as cinco startups norte-americanas de educação que mais vêm revolucionando o ensino virtual.
De acordo com o texto, essas empresas têm conseguido altos investimentos e seus feitos, impulsionados pelo poder da internet, não mais se restringem aos limites nacionais, mas tem potencial de impacto em todo o mundo.
http://mashable.com/2012/07/
1. 2tor
Criada em 2008, a 2tor, que traz no nome uma brincadeira que funciona tanto em inglês quanto em português com a palavra “tutor”, faz parceria como universidades renomadas, como Georgetown e Washington University in St Louis, e as ajuda a construir seus cursos on-line. É também uma das startups mais bem financiadas: em abril deste ano, seus investimentos já estavam na casa dos US$ 97 milhões, o que daria algo como R$ 200 milhões. No mês seguinte, a 2tor foi considerada pela Forbes uma das 10 startups que estão mudando o mundo, numa lista que também contava com empresas como Instagram e Pinterest.
A 2tor oferece infraestrutura virtual que permite que os professores compartilhem informações com os alunos, criem aulas interativas e deem palestras, além de facilitar a interação social entre os estudantes. Cada uma das plataformas que constrói é adaptada às necessidades das universidades parceiras. Suas versões são acessíveis em celulares e tablets.
2. Udemy
A Udemy é uma plataforma em que é possível sugerir e fazer cursos, que podem ou não ser ligados a instituições de ensino. Alguns cursos são grátis, outros têm taxa. Os interessados em propor um curso podem reunir vídeos, Power Points, arquivos em zip, áudio ou PDF. O site oferece cursos em 15 áreas, dentre as quais tecnologia, com quase 300 opções, artes e linguagens.
Com quase 10 mil alunos, o curso mais popular atualmente é gratuito na área de tecnologia e se chama Ideas Come From Everywhere (Ideias vêm de todos os lugares, em livre tradução). As aulas foram propostas por Marissa Mayer, ex-executiva da Google que acaba se ser contratada pelo Yahoo!.
A premissa básica do site é a de crowdlearning, um modelo coletivo de reunião de experiências de ensino e aprendizagem, que vem sendo experimentado no Brasil por sites como o Nós.vc e o Cinese.me, sobre os quais o Porvir tem um artigo interessante, e pelo Sabixão. Nos três casos, assim como na Udemy, os usuários dos sites podem sugerir aulas em que compartilharão conhecimentos nas mais variadas áreas de uma maneira simples e a preços acessíveis.
3. EdX
Anunciado em maio deste ano, o EdX é uma iniciativa conjunta de Harvard e do MIT. A parceria, que agora inclui também a UC Berkeley, leva ensino on-line gratuito para pessoas de qualquer parte do globo. Entre os recursos do EdX há vídeos, quizzes, resultados de notas e interação com comunidades de estudantes. Depois de um curso piloto, as aulas começam de verdade agora no segundo semestre. As inscrições estão abertas e há sete opções, com e sem pré-requisitos de conhecimento.
Nos mesmos moldes, outra iniciativa que vale acompanhar é o Coursera. Inicialmente, a plataforma reunia disciplinas on-line de Stanford, Michigan, Pennsylvania e Princeton, mas neste mês recebeu outras 12 adesões, inclusive de universidades de fora dos EUA.
4. Voxy
Para suprir a demanda de plataformas de ensino de línguas estrangeiras, a Voxy tem como princípio permitir que os usuários aprendam “línguas estrangeiras com a vida”. Assim, os idealizadores da plataforma defendem que é preciso usar o contexto em que o aluno está inserido e as tecnologias móveis no ensino de línguas estrangeiras. A Voxy transforma as conversas da vida real, atividades e as informações cotidianas em aprendizado. O serviço permite que o estudante aprenda no seu próprio ritmo e acesse as lições conforme os seus interesses. Também oferece aplicativos para uso da plataforma pelo celular.
Desde janeiro do ano passado, quando foi lançada, a Voxy já chegou a um milhão e meio de usuários em mais de 20 países.
5. Noodle
O Noodle foi pioneiro ao propor uma ferramenta de busca especializada para a navegação em sites de educação. O sistema customizado de pesquisa se propõe a ser um serviço de curadoria de informação que ajuda estudantes e suas famílias a encontrarem as opções mais adequadas de escolas e cursos, da educação infantil à pós graduação.
Empresas Brasileiras que estão inovando nos seus modelos de negócio em EAD
AppProva
Aplicativo em formato de jogo, onde os candidatos podem testar os conhecimentos em questões do Enem e dos principais vestibulares do País
https://www.facebook.com/
Aulalivre
Oferece gratuitamente cursos completos de revisão para o Enem. Portal possui mais de 100 videoaulas de várias disciplinas.
EADBox
Disponibiliza plataforma on-line intuitiva para inclusão e venda de cursos on-line fornecidos por terceiros.
Easy Aula
Serviço on-line onde qualquer pessoa pode se candidatar a ser um professor, sobre qualquer assunto. Depois de selecionado pelo portal, candidatos podem dar palestras, workshops e cursos virtuais.
EvoBooks
Editora digital de conteúdo educacional que oferece aulas digitais interativas, livros eletrônicos, softwares educativos 3D e outros produtos.
Kiduca
Plataforma interativa que simula jogos numa cidade virtual onde os estudantes podem passear por bairros que representam disciplinas e conteúdos do ensino fundamental.
http://www.kiduca.com.br/
Kudo Learning
Plataformas móveis voltadas a ensinar linguagens para crianças pequenas. É uma das iniciativas estrangeiras selecionadas (EUA).
MobGeek
Plataformas que oferecem videoaulas que ensinam programação. Todos os vídeos são em português.
Mundo de Aventura
Ambiente mobile que oferece treinamento cognitivo infantil por meio de jogos focados no desenvolvimento da memória, atenção, velocidade e resolução de problemas
Profes
Portal que conecta professores particulares e alunos
Pequenas chamadas que mostram o que esta acontecendo no cenário do ensino a distância no mundo
Estas são notícias encontradas e lidas durante a pesquisa:
Os melhores cursos universitários do mundo, em português.
Acreditamos que o conhecimento deve estar ao alcance de qualquer pessoa que se disponha a aprender.
Site referência em tecnologia lança cursos on-line
TechCrunch anunciou parceria com Udemy para oferta de aulas voltadas a empreendedores e amantes da tecnologia
Unicamp lança site com videoaulas gratuitas
Portal e-Unicamp reúne também animações e imagens abertas para uso dentro e fora da universidade
Knewton chegará a 10 milhões de alunos até 2014
Com números, feitos e promessas grandiosas, maior plataforma de ensino adaptativo do mundo agora será vendida no varejo
Como a Knewton personalizou o ensino
Plataforma adaptativa traz dados sobre os alunos e permite que o cruzamento de informações ajude o professor a tomar decisões
Google lança loja de aplicativos para educação
O Google Play for Education é uma loja de aplicativos testados e recomendado por educadores, que tem um sistema de busca que permite que os professores escolham os apps segundo disciplina e série.
USP, UFSC e VEDUCA lançam 1º MBA on-line e gratuito
Professores da USP (Universidade de São Paulo), da UFSC (Universidade Federal de Santa Catarina) e a empresa de tecnologia educacional Veduca vão lançar nesta terça-feira (1o) o primeiro curso nacional de MBA oferecido gratuitamente e de forma on-line para qualquer internauta.
Todo esse material tem sido disponibilizado na web, em plataformas como o Coursera, o edX, o próprio Veduca e, a partir do ano que vem, no Mooc.org – ambiente que está sendo desenvolvido pelo Google em parceria com Harvard e MIT.
Plataforma permitirá ‘diagramação’ de aulas on-line
Um clique para acessar ao Google, outro para o Wikipedia. Mais um para assistir a vídeos no Youtube e outro para visitar blogs, Twitter e Facebook.
Com tantos conteúdos espalhados por diferentes endereços na web, parece ser um sonho encontrar e compartilhar aquilo que seja relevante.
Ou mais além, encontrar uma curadoria de todo esse conteúdo, em uma ordem que faça lógica para o aprendizado.
Com isso na cabeça, um trio de jovens decidiu criar a Cacho.la, uma plataforma gratuita que permitirá ao usuário agrupar conteúdos on-line para criar aulas que podem ser gratuitas ou remuneradas.
Google e edX trabalham juntos em novo site de Moocs
O Google e o edX, plataforma lançada por iniciativa de Harvard e MIT em 2012 para oferecer cursos gratuitos e que hoje já conta com mais de 28 universidades no mundo, anunciaram hoje que estão trabalhando juntos em uma nova plataforma a ser lançada no primeiro semestre do ano que vem. A Mooc.org permitirá que universidades que não fazem parte do xConsortium (grupo de universidades parceiras no edX), empresas, professores e até governos ofereçam suas aulas pela web para alunos de todo o mundo.
Startup nascida em Stanford refina modelo de Mooc
Além dos cursos gratuitos e abertos, a NovoEd já tem oferecido algumas disciplinas exclusivas para Stanford, nas quais os professores mesclam atividades presenciais e on-line.
MIT e Harvard se unem para oferecer cursos on-line
Imagine uma sala de aula não com 40 nem 80, mas com 120 mil alunos. Para Harvard e MIT isso já é possível. As duas universidades mais importantes do mundo anunciaram a criação da edX, uma plataforma on-line em que as duas instituições vão oferecer cursos livres e gratuitos para milhares de alunos de todo o mundo simultaneamente.
Mais 600 vídeos da Khan Academy ganham tradução
A Fundação Lemman está traduzindo mais 600 vídeos de matemática de ensino fundamental da Khan Academy – plataforma criada por Salman Khan que oferece mais de 3.000 videoaulas gratuitas – que serão publicados até novembro deste ano, com uma média de 20 a 30 vídeos por semana.
Site oferece banco com 15 mil questões para professor
Descomplica Questões, um banco com 15 mil questões de múltipla escolha com todas as disciplinas do ensinomédio.
“Todo o conhecimento será acessível e grátis”
Professor e membro do time que fundou há quatro anos uma das universidades mais inovadoras do mundo, a Sigularity, vai falar sobre a tecnologia do futuro, o futuro da tecnologia e suas implicações para a educação.
USP e Veduca lançam primeiro Mooc da América Latina
A Universidade de São Paulo e o portal Veduca lançam, o primeiro Mooc (cursos virtuais, gratuitos e de nível superior) da América Latina.
Os cursos serão ministrados por professores da instituição e veiculados pela plataforma.
Edtech, a estrela do momento
Softwares, redes sociais e plataformas on-line. Aplicativos, simuladores 3D, games educativos para celular, tablet, notebook. São tantas as novidades no mundo da educação e da tecnologia que, em inglês, esses dois temas já se aglutinaram em uma só palavra: edtech.
Google ensina como usar seus apps para educação
O Google realiza encontro voltado para pessoas interessadas em usar seus aplicativos para educação.
A ideia do Google Apps for Education Summit é treinar professores e educadores a usarem e explorarem o potencial dessas ferramentas em processos de ensino-aprendizagem.
https://www.youtube.com/watch?
Grupo feminista dos EUA lança 1° Mooc colaborativo
Buscando ser mais aberto à colaboração dos usuários participantes do curso, o DOOC tem como foco, além de questionar a formatação atual dos MOOCs, destacar o protagonismo feminino nas discussões sobre tecnologia.
http://porvir.org/porcriar/
Plataforma colaborativa mapeia cursos por bairro
Desde a notícia sobre as obras de trânsito na própria rua, até a oferta de atividades culturais e cursos de educaçãooferecidos na sua comunidade.
Google lançará plataforma de ensino colaborativo
O Google parece ser o mais novo a seguir o caminho do aprendizado colaborativo.
O maior buscador do mundo já se prepara para lançar sua plataforma de crowdlearning: o Helpouts.
Ainda em fase de testes, o portal servirá como ponte para conectar pessoas interessadas em ensinar e aprender qualquer coisa.
Os conteúdos poderão ser cobrados ou gratuitos e a estimativa é que a plataforma esteja no ar em um mês.
A mudança no cenário da educação mundial
O cenário apresenta que a educação e os conteúdo serão livres.
Quem sobrevive
– Empresas que desenvolvem conteúdos especialistas (Para um seguimento X) e se tornem referencias de qualidade por conterem a melhor metodologia de ensino e o melhor material do seguimento
– Empresas que produzem conteúdos gratuitos para ter visibilidade dos conteúdos pagos
– Empresas que fazem parcerias com outras empresas para alcançar maior visibilidade
– Empresas que possuam um modelo de negócio abrangente e atualizado com o mercado (forma de pagamento online, mensalidade etc.) inovador
– Empresas que criem uma imagem de inovação com responsabilidade, credibilidade
Conclusões
Com os Moocs (Massive Open Online Curses) que são gratuitos e ofertados pelas melhores universidades do mundo como Harvad, MIT, Yale, USP, UFMG etc, com os melhores professores do seguimento lecionando os vídeos e ofertando certificados oficiais das instituições, este mercado deve ficar bem aquecido.
Inclusive (além do mercado) por questões políticas todas as universidades vão querer ter essas ferramentas (nem que seja para falar que tem) oferecendo diversos cursos grátis com certificado.
O próprio Google já entrou na jogada e esta oferecendo a infraestrutura “gratuita” para as faculdades (claro em troca de audiência e acesso a informação).
Além disso segundo informações do governo brasileiro 45% das novas empresas (startups) criadas no Brasil nos últimos 3 anos são na área da educação.
Com isso vejo que boas possibilidades são:
– Cursos especialistas que não fazem parte da grade das universidades com professores especiais convidados.
– Cursos/materias complementares a graduação podendo valer creditos em outras faculdades
– Cursos semi presenciais com atividades diversificadas, em grupo, com viagens e disciplinas atreladas, são a onda do momento (ver projeto universidade Minerva)
– Cursos que atendam a classe C e D o que pode ser uma boa oportunidade
– Cursos com muita atividade pratica e direcionada ao mercado com solida base acadêmica
– Cursos com conceito de sala de aula invertida
– Cursos com acompanhamento diferenciado dos tutores (pois as moocs são criticadas pela falta de acompanhamento e pouca interatividade) como
(http://www.educatina.com
– Cursos com praticas de trabalho verdadeiras
E você o que tira de conclusão destes conteúdos?
Otimizando suas requisições Http com Encode & Decode Data URLs PHP

Há alguns dias me questionaram sobre técnicas para aumentar a velocidade de um aplicativo web, o objetivo era ter uma solução para otimizar a velocidade de resposta de um grande sistema que possui uma boa base de conteúdos.
Obviamente não existe uma resposta fácil, pois a otimização parte de diversas camadas, como otimização do servidor, das consultas ao banco, refactory e otimização do código, trabalho de conteúdos etc.
Gosto de dizer que “Tuning” é uma cultura (assim como segurança) e não um produto/solução que você compra.
Falando de sistemas web, uma das boas praticas e diminuir o conjunto de requisições Http adicionais ao conteúdo solicitado, deixando o carregamento da página mais veloz.
Converter pequenas imagens para data-URLs pode ser uma ótima maneira de eliminar essas solicitações adicionais e diminuir o tempo de carregamento de suas páginas.
Usando as funções base64_encode () e base64_decode () , temos o poder de converter imagens em data-URLs e vice-versa.
Na prática – Encodando:
Então, vamos começar com uma pequena imagem com o nome, digamos, “feed-icon.gif”:
Em seguida, vamos converte-la com base64_encode (): *
<?php echo base64_encode (file_get_contents (“feed-icon.gif”)); ?>
A saída será a imagem como uma série de caracteres codificados em base64, que não vou listar aqui.
O conteúdo gerado será maior que o tamanho da imagem original.
– Isso não é bom correto? Pois o meu tamanho de página aumenta.
– Errado … mesmo o conteúdo sendo um pouco maior, estamos economizando requisições Http
Mas vamos ter bom senso, uma imagem com mais de 100Kb, já pode passar a ser uma má ideia converter.
Agora que já aprendemos a codificar a imagem, podemos exibi-la em nossa página, assim:
<img src="data:image/gif;base64,<?php echo base64_encode(file_get_contents("feed-icon.gif")); ?>">
Ou no meu arquivo de CSS:
background: url("data:image/gif;base64,<?php echo base64_encode(file_get_contents("feed-icon.gif")); ?>");
* Isso é uma espécie de técnica de suja “quick-n-dirty”, mas funciona.
Aqui está um outro método de codificação usando fopen () em vez de file_get_contents ():
<?php // converte a imagem para dataURL
$img_source = "feed-icon.gif"; // caminho da imagem
$img_binary = fread(fopen($img_source, "r"), filesize($img_source));
$img_string = base64_encode($img_binary);
?>
Na sua página use:
<img src="data:image/gif;base64,<?php echo $img_string; ?>">
Decodando:
A maneira mais fácil de decodificar uma imagem codificada em base64 é apenas para fazer um “Salvar como …” em algum lugar em sua máquina.
Claro, você também pode usar a função base64_decode do PHP para converter algo codificado em sua forma inicial.
Isso funciona muito bem para o conteúdo do texto, mas para imagens precisamos incluir o cabeçalho adequado ao exibir como conteúdo web:
<?php header("Content-type: image/gif");
echo base64_decode($img_string); ?>
Esse tipo de técnica funciona muito bem conteúdos pequenos e estáticos e deve ser usada em conjunto com outras técnicas.
Fonte: http://perishablepress.com/php-encode-decode-data-urls/
Facebook Vs Myspace – Quem vence com as novas interfaces gráficas?

Facebook e MySpace são populares sites de redes sociais. Enquanto o MySpace era originalmente o mais popular, o Facebook ultrapassou o MySpace em termos de adesão em 2008. Os perfis do Facebook estão mais próximos das identidades reais do usuário em comparação com o MySpace, mas será que este é o unico motivo para a migração dos usuários?
História do MySpace vs Facebook
Facebook se tornou popular a partir de comunidades universitárias e realmente foi iniciado por um estudante de Harvard, Mark Zuckerberg, em seu quarto do dormitório. O que começou como um site interno da faculdade por diversão se transformou em site de rede social mais aclamado de todos os tempos. Facebook, inicialmente chamado “thefacebook”, iniciado por estudantes de graduação da inscrição de Harvard, Yale, Stanford e Columbia e mais tarde acrescentou mais assinantes de outras escolas, empresas e, finalmente, aberto ao público em setembro de 2006.
MySpace foi iniciado em agosto de 2003, para imitar o outro site de rede social Friendster por uma equipe de funcionários eUniverse. Os primeiros usuários deste site foram os funcionários de eUniverse e depois se espalhou para as massas. Este empreendimento planejado foi logo escalado para o topo da lista de sites de redes sociais.
Os usuários do Facebook vs usuários do MySpace
No início, o MySpace era mais popular entre os estudantes do ensino médio e Facebook entre estudantes universitários. Um estudo recente realizado pela empresa americana Nielsen Claritas, mostrou que o grupo de renda dos usuários do MySpace é mais baixa em comparação com os usuários do Facebook. Outra diferença observada foi a que mais usuários do Facebook estavam inclinados a usar outros sites de redes profissionais como o LinkedIn do que os usuários do MySpace. Em fevereiro de 2010, o Facebook teve cerca de 400 milhões de membros e MySpace tem cerca de 150 milhões de usuários.
A batalha
De qualquer forma as duas empresas não abrem mão do mercado e usam a inovação como motor, por isso novos protótipos de interfaces estão surgindo, confira abaixo as novidades que as redes lançam em breve e de a sua opnião de quem vence essa guerra por mais usuários.
Nova interface My space
Nova interface Facebook
Quer saber mais?
http://en.wikipedia.org/wiki/Facebook
http://en.wikipedia.org/wiki/Myspace
http://www.readwriteweb.com/archives/more_proof_facebook_for_the_rich_myspace_for_the_poor.php
http://www.readwriteweb.com/archives/myspace_mail_now_has_over_15_million_users.php
http://www.diffen.com/difference/Facebook_vs_MySpace
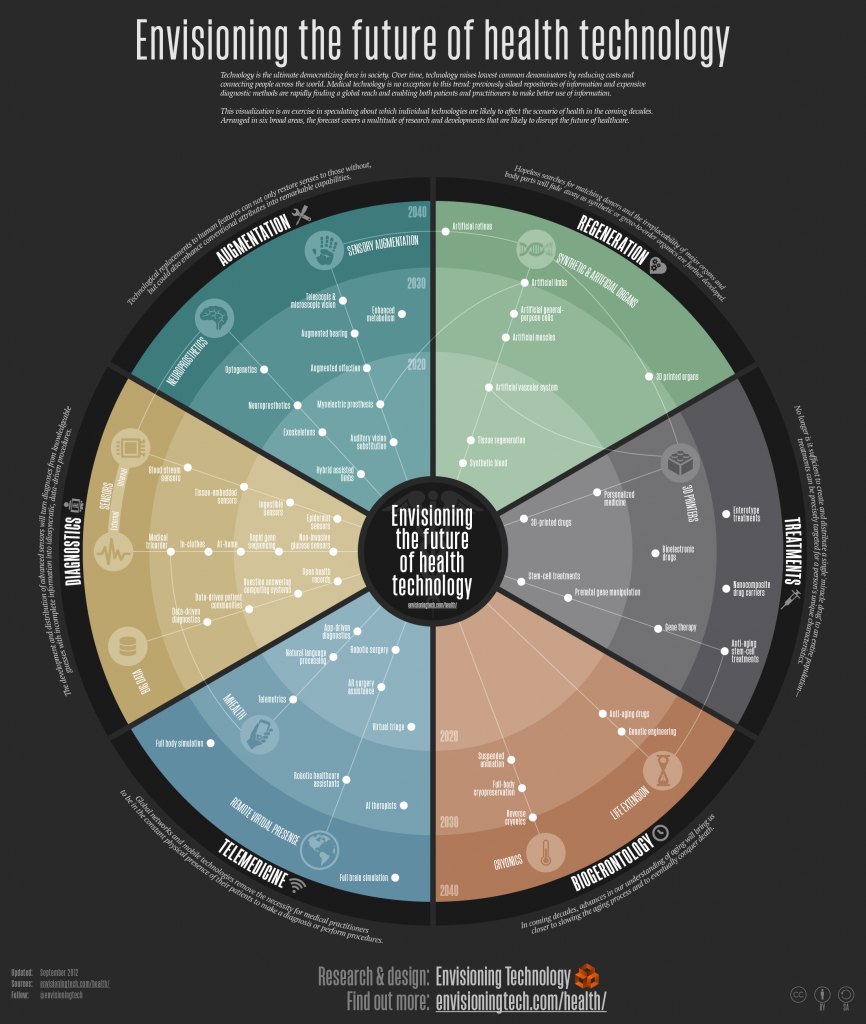
Mapeamento das próximas três décadas em Tecnologia da Saúde
Saiba quando a criogenia, robôs que cuidam da saúde, impressão de órgãos sintéticos (3D) ficam disponíveis no consultório do seu médico.
Quando filmes de ficção científica retratam o futuro, os melhores roteiristas e diretores são o menos preocupados com a precisão em prever como tecnologias específicas podem mudar o mundo do que com confrontar os dilemas morais ou filosóficos de hoje.
É o que faz essas histórias convincentes e relacionáveis. Quando futuristas tentam dizer como (e quando) os saltos de tecnologia irão ocorrer, eles não estão apenas especulando sobre o que somos capazes de alcançar nas próximas décadas, mas também implorando-nos a preparar (cientificamente e psicologicamente) para tais eventos.
Envisioning Technology, empresa por trás de enormes explorações do futuro da tecnologia emergente e no futuro da tecnologia da educação, e claro como você pode imaginar, dirigida pelo futurista: Michell Zappa.
Seus mais recentes mapas de visualização das próximas três décadas de tecnologia da saúde, traçando o aumento de regeneração, diagnósticos, tratamentos, biogerontology e telemedicina vai mudar ao longo do tempo.
De acordo com a ET, a coisa de ficção científica – de criogenia a total extensão da vida, a partir de cuidados de saúde robô para 3-D-impressos órgãos sintéticos – será muito real antes de muito tempo.
“Eu sou um futurista de tecnologia, porque eu me importo muito sobre e para onde a humanidade está indo”, disse Zappa. “Eu tenho uma firme crença em que a tecnologia é inseparável da evolução humana, mas ao contrário de biologia, nós temos um grau de controle de onde ela está indo … A forma mais segura de garantir um futuro desejável é criá-lo.”
Então, como se faz para prever o que o futuro nos reserva?
Zappa reconhece que “a previsão real de certas tecnologias em atingir maturidade [ou] mainstream é muito subjetivo”. Ele explica que ele e sua empresa derivam suas visões do futuro, dos seguintes fatores:
A dependência das tecnologias “indicadores gerais para acelerar a mudança” e dependências relativas (“as tecnologias anteriores estão sendo trabalhadas, então existe a maior probabilidade de uma tecnologia em se tornar mainstream”), que ele compara a uma versão qualitativa de PageRank do Google, sintetizar e avaliar o que está na culturais revistas de tecnologias gadgets, blogs, revistas científicas, e os escritos de outros futuristas.
O infográfico de saúde, projetado por Zappa e Schläfer Patrick, com a ajuda de Colin Popell, é construído sobre a crença de que “a tecnologia é a força fundamental de democratização da sociedade” e destaca a tendência de “repositórios anteriormente silos de informação e caros métodos de diagnóstico … se encontrem rapidamente e um alcance global permitindo que os pacientes e os profissionais façam melhor uso da informação.”
Dê uma olhada na versão em tamanho real do infográfico (clique na imagem)
Por: Patrick James
Em: http://www.fastcoexist.com/1680532/mapping-the-next-three-decades-of-health-technology
Soluções para o monitoramento de interfaces
 A fase em que uma interface está em operação é, em boa parte dos casos, a mais longa de seu ciclo de vida. Contraditoriamente, ela tem recebido pouca atenção dos pesquisadores e dos profissionais trabalhando na área. Até pouco tempo, havia pouca oferta em termos de técnicas e de ferramentas para o monitoramento de uma interface em produção.
A fase em que uma interface está em operação é, em boa parte dos casos, a mais longa de seu ciclo de vida. Contraditoriamente, ela tem recebido pouca atenção dos pesquisadores e dos profissionais trabalhando na área. Até pouco tempo, havia pouca oferta em termos de técnicas e de ferramentas para o monitoramento de uma interface em produção.
Mais recentemente, essa lacuna começou a ser preenchida, em minha opinião, devido a três fatores principais:
- a preocupação com a experiência do usuário, um fenômeno que vai muito além do uso
momentâneo do sistema; - as interfaces de uma maneira geral estão muito mais evolutivas, em uma busca constante por satisfazer e criar necessidades;
- o desenvolvimento de facilidades de comunicação e de coleta de dados de uso em larga escala e a partir de qualquer lugar no planeta.
Hoje as soluções para o monitoramento de interfaces são mais variadas e numerosas. Os principais tipos de técnicas
são os testes de usabilidade à distância, os diários e os painéis, as pesquisas de satisfação e a web analítica. Já escrevi um artigo sobre a Web analítica orientada à usabilidade. Apresento aqui o que identifiquei de novo, em relação às outras técnicas.
Um teste de usabilidade à distância nada mais é do que uma observação crítica do uso de um sistema que é apoiada por recursos de comunicação e de captura remota de dados. Os resultados se referem ao desempenho e à satisfação dos usuários.
É importante observar que em um contexto de monitoramento esses resultados têm um perfil diferenciado: eles têm de ser mais objetivos e mais representativos. Eles não precisam ser tão detalhados, uma vez que a interface está “pronta”, ela está sendo apenas monitorada. Mas, para produzir resultados representativos, eles têm de envolver um número maior de usuários, operando os sistemas em seus
ambientes naturais. Em algumas soluções, o moderador está “on-line” e se comunica com o participante, orientando-lhe sobre as tarefas do teste,
puxando conversa sobre suas estratégias e dificuldades e aplicando questionários pré e pós-teste. As conversas e as telas do usuário são capturadas à distância (ex. Morae – Remote participant). Alguns ambientes implementam uma moderação automática, na forma de uma interface do tipo passo a passo, que conduz os participantes nas tarefas e aplica questionários pré e/ou pós testes (ex. UserZoom, Ethnio, Loop11, Morae/AutoPilot, Capteria/ZOOMA).
Os estudos de caso disponíveis no site de UserZoom, em particular, se referem a testes à distância envolvendo entre 200 e 1.200 participantes espalhados por diversos países. Outras ferramentas apenas capturam a imagem e o som dos testes (ex. Userfly, Webnograph e OpenHallway).
Os usuários recebem instruções por e-mail sobre as tarefas a executar, e a ferramenta captura as interações por meio de scrips instalados nos sites sendo testados. Nenhuma facilidade de moderação ou de análise de dados é fornecida. Já os “click-tests” são versões bastante simplificadas de
testes à distância nas quais o usuário é convidado apenas a clicar sobre a opção que lhe parece a mais indicada para alcançar o objetivo que lhe é
proposto (ex. Usabila e Chalkmark).
As técnicas de diários e painéis destinam-se especificamente à coleta de dados sobre a utilização dos sistemas (quantas vezes, quando e durante quanto tempo) e de comentários com as explicações e as emoções experimentadas por um grupo de usuários pré-cadastrados. Essa coleta pode ser feita apenas uma vez, em um determinado instante no tempo, ou repetida várias vezes, durante um período de tempo. FiveSecondTest é uma solução de “painel instantâneo”, na qual os usuários visualizam uma página durante 5 segundos e em seguida respondem perguntas formuladas pelos projetistas, apresentadas automaticamente pelo sistema.
O OpenDiary e o Diary.com são exemplos de ferramentas podendo apoiar a técnica de diários, na qual os participantes são instruídos a
registrar seus comentários imediatamente após a realização de suas tarefas, ou a intervalos regulares, ou ainda no final do dia.
Os painéis mais abrangentes vão exigir alguma instrumentação nos ambientes dos próprios panelistas, de modo que passem a coletar dados sobre a sua configuração e informações sobre o uso dos sistemas. Já os painéis de curta duração estão focados na realização de tarefas e
coletam informações sobre dificuldades e problemas ocorridos. Os de longa duração (semanas ou meses) são menos focados em tarefas específicas e mais na forma como os participantes usam um sistema (duração de uma sessão de uso, duração dos intervalos intra e entre sessões, existência de trabalho em paralelo). Eles permitem identificar, em particular, as variações no estilo de uso dos sistemas que ocorrem naturalmente com o tempo, ou devido a alguma mudança no ambiente do usuário. Uma extensão interessante de diários e painéis é a técnica de “living labs” (The PlaceLab), que se refere ao monitoramento de comunidades de uso e não apenas de usuários individuais.
As pesquisas de satisfação dos usuários estão em geral a serviço de testes de usabilidade, diários e painéis, mas elas podem também ser realizadas isoladamente. Por meio desse tipo de técnica busca-se identificar, de maneira padronizada e sistemática, a
satisfação dos usuários em relação a uma interface ou sistema. O desenvolvimento dos instrumentos de pesquisa caracterizou-se inicialmente pela
busca das melhores perguntas a colocar aos usuários e, mais recentemente, pela busca da melhor forma e do melhor momento para obter suas respostas.
Em sua evolução, surgiram questionários com questões sobre aspectos gerais (SUS) e específicos (SUMI e QUIS)
para interfaces em geral e para tipos específicos de interfaces (MUMMS – multimídia e WAMMI – Web). As pesquisas de satisfação já
foram enviadas pelo correio normal, depois pelo correio eletrônico e hoje elas estão disponíveis em páginas Web específicas (SurveyMonkey).
Elas também estão incorporadas às interfaces dos sistemas sendo monitorados (KeySurvey, OpinionLab). Kampile é uma solução que convida o usuário a dar sua opinião sobre uma interface em momentos críticos, quando ele completa uma tarefa ou ao contrário, quando parece
tê-la abandonado. 4QSurvey.com implementa um tipo de pesquisa em dois momentos, num primeiro, para identificar o propósito do usuário e, no segundo, para obter a sua satisfação em relação a esse propósito. É interessante notar que essa ferramenta produz também um tipo especial de medida da eficácia dos usuários.
Para concluir e para justificar este artigo, recorro a uma evidência. Cada vez mais, tudo está em evolução. Não só as interfaces, mas também os contextos, os ambientes, os usuários e as comunidades. É mais do que evidente a necessidade de monitoramento de todos esses
aspectos. Apresentei aqui cerca de 20 soluções que podem apoiar iniciativas de monitoramento de interfaces. Imagino que muitas outras existam e
espero ansioso pelas contribuições de vocês.
Por: Walter de Abreu Cybis
Fonte: Imasters
O que podemos entregar além da arquitetura da informação
 A medida que os projetos aumentam, a inserção de profissionais que desenham a experiência do usuário e os desafios se tornam mais dramáticos, nada melhor do que uma boa dose de entregáveis, para que o design do projeto fique muito bem alinhado e entendido por todos da equipe, incluindo o cliente!
A medida que os projetos aumentam, a inserção de profissionais que desenham a experiência do usuário e os desafios se tornam mais dramáticos, nada melhor do que uma boa dose de entregáveis, para que o design do projeto fique muito bem alinhado e entendido por todos da equipe, incluindo o cliente!
-
Análise heurística:
É uma análise que trata de um conjunto de “boas praticas” de usabilidade que um site deve conter. Jakob Nielsen criou um conjunto bastante robusto e realista, no qual observamos alguns pontos que podem definir se o site está acessível, ou não:
- Visibilidade do estado do sistema;
- Correspondência entre o sistema e o mundo real;
- Controle e liberdade do usuário;
- Consistência e padronização;
- Prevenção de erros;
- Reconhecimento, em vez de lembrança;
- Flexibilidade e eficiência de uso;
- Projeto estético e minimalista;
- Recuperação de erros;
- Ajuda e documentação;
- Controle e liberdade do usuário.
-
Análise de requisitos:
Consiste em conversas com o cliente/usuário sobre as diretrizes do projeto e com o objetivo de conhecer as funcionalidades do sistema no qual será desenvolvido. É nesta fase, também, que ocorre a maior parte dos erros, pois a falta de experiência dos clientes, ou usuários, faz com que eles nem sempre tenham saibam quais as funcionalidades que o software terá.
-
Analise de acessibilidade:
Consiste, basicamente, em uma análise para verificar o nível de acessos facilitados do site/portal. Se ele está disponível e acessível via web a qualquer hora, local, ambiente, dispositivo de acesso e por qualquer tipo de visitante/usuário. Também pode apontar se os usuários podem acessá-lo de diferentes sistemas operacionais e, principalmente, se podem ser acessadas por todos, independentemente de capacidade motora, visual, auditiva, mental, econômico, social ou cultural.
-
Análise de métricas:
É o olhar do arquiteto de informação sobre as métricas do projeto. Analisar os números de acesso, navegação e interação e encontrar soluções para melhora. Se a taxa de rejeição de determinada tela está alta, talvez ela seja o seu próximo alvo de melhorias de design e usabilidade.
É uma lista do que vai ser usado para medir se o seu projeto/design/redesign atingiu os objetivos do cliente. Número de visitas? Número de seguidores no Twitter? Porcentagem de pessoas que compartilham seu conteúdo? Nessa hora, vale uma boa conversa com o pessoal de Data Intelligence para definir quais métricas são importantes e possíveis de serem mensuradas. Sem essas métricas, fica difícil calcular o retorno sobre investimento (ROI) do projeto.
-
Análise hierárquica dos objetivos:
Avaliar a importância relativa de diferentes alternativas, no que diz respeito a múltiplos atributos (quantitativos ou qualitativos:
- Identificar os elementos do problema;
- Determinar objetivos;
- Estabelecer a hierarquia;
- Determinar prioridades.
-
Análise qualitativa e quantitativa:
Análise de interface qualitativa descobre o comportamento do usuário durante a navegação. Por exemplo: descobrir que todo usuário clica no logo quando quer voltar para a home, ou que os usuários de uma determinada seção do site são predominantemente mulheres. Já as análises quantitativas permitem, como no focus group, mensurar opiniões de grupos sobre o produto.
Os resultados não são apenas “este produto agrada” ou “este produto não me agrada”; mas sim os motivos dessas opiniões. Pode ser informação valiosa no desenvolvimento do projeto e depois de sua implantação.
Esses dados permitem redefinir as seções privilegiando as informações de acordo com o público, ou definir premissas para um determinado projeto. Onde antes só considerávamos os browsers e as resoluções de tela, hoje podemos ir muito além, considerando também o perfil do usuário.
-
Testes de usabilidade:
São roteiros criados a partir dos fluxos existentes no protótipo, ou site, e testados a partir de usuários, para que possamos enxergar os pontos fortes e melhorar o site. É possível ajustar para que a entrega esteja bem alinhada e com usabilidade eficiente.
Observar as pessoas interagirem com o resultado do projeto permite um olhar bastante claro e realista sobre as telas e sua forma de interação com o usuário. O resultado desses testes ajuda na defesa de alguns conceitos envolvidos no projeto (quer seja pelo cliente, ou equipe), desalinhados com o entendimento e necessidade do usuário.
-
Eye tracking:
Último grito da modernidade, o mapeamento do olhar do usuário sobre a interface auxilia na definição de pontos de interesse sobre conceito, layout, navegação e modelo de interação, com dados realistas para ajustar as informações da tela, para que sejam mais atraentes ou fáceis de encontrar.
O entregável é um relatório que mostra quais pontos da tela foram mais olhados pelos usuários, em um heatmap, que mostra em cores quentes as áreas mais visualizadas da interface. O custo de realização dos testes de eyetracking é mais alto do que os testes de usabilidade, pois são necessários equipamentos especiais para monitorar o movimento do olho do usuário.
-
Teste de stress de navegação:
É uma técnica de simulação usada para determinar o comportamento de um produto digital em diferentes cenários.
-
Design participativo:
A proposta do Design participativo é valorizar a participação de usuários durante o processo de desenvolvimento de produtos e serviços. Através de oficinas e ferramentas colaborativas, os usuários participam ativamente da definição das características do que está sendo projetado.
-
Documento URL:
Sugestão de URLs amigáveis para as telas.
-
Grids:
São linhas que demarcam a diagramação do conteúdo. Eles são parentes bem próximos das réguas e das métricas e sua principal função é sustentar a padronização da diagramação, facilita a leitura e torna a navegação híbrida e intuitiva.
-
Wireframe:
É a planta baixa do site; o seu esqueleto. O resultado de pesquisas onde pode ser encontrados todos os elementos em cada tela e suas disposições e orientações. O intuito é mostrar a hierarquia das informações, das telas e o fluxo de navegação que irá existir.
Importante relembrar para os desavisados que o wireframe deve ser apresentado em tons de cinza, não há neste momento níveis de escalas ou posicionamento de elementos gráficos, o que significa que o designer tem toda a liberdade de criar um layout diferente do wireframe, desde que sejam respeitadas as organizações textuais e hierárquicas das telas.
-
Mashups:
São reproduções de uma ideia que mais se aproximam da realidade. Em tamanho real, ou aproximado, mas que não precisam reproduzir, necessariamente, suas funções.
-
Fluxograma:
É um sitemap com QI acima da média, onde são organizadas hierarquias das informações e seus fluxos. Dessa forma, é mais fácil compreender a transição das informações em cada tela. Fluxogramas são fundamentais para o olhar realista do projeto, pois além de se compreender os caminhos, ainda permitem encontrar fluxos mais objetivos para a visualização de determinadas seções ou telas.
-
Protótipo:
É uma variação dos wireframes, mas com links e interações entre as telas. Você pode clicar e navegar entre elas, como se estivesse navegando no produto final. Pode ser usado com diversos objetivos: desde ser exibido em um teste de usabilidade, até fazer com que o público interno do projeto (desenvolvedores, gerentes de projeto, designers, cliente) visualizem mais facilmente como determinada peça vai funcionar.
-
Sitemap:
É um organograma que agrega todas as páginas que o site/portal irá conter. Este documento especifica as várias telas e geralmente é produzido no início do projeto – e refinado durante todas as etapas, conforme as demandas posteriores.
-
Vocabulário controlado:
É um instrumento de controle terminológico que estabelece a forma de representar os assuntos que compõem um conjunto de áreas do conhecimento, tornando possível maior coerência entre os termos indexados.
-
Documento de taxonomia:
De forma mais genérica, podemos dizer que taxonomia é uma classificação. Porém, a taxonomia trata de uma estrutura de organização baseada na hierarquia – vai do geral para o específico, do maior para o menor, do menos complexo para o mais complexo. Meios de Transporte > Terrestres > Automóveis > Carros.
-
Inventário de conteúdo:
Quando o projeto, seja ele novo ou já existente, e o conteúdo informativo são grandes, se faz necessário ter um controle global destes textos que serão gerados para o site. Consiste em um mapeamento de todas as páginas (previstas ou existentes) e todos os conteúdos de cada uma.
Assim, conseguimos ver holisticamente todo o conteúdo, o que trará uma facilidade em organizar as informações (taxonomias, vocabulário controlado, etc). Assim, ficará mais fácil retirar o conteúdo duplicado, que é muito comum em sites com grande volume de informações.
-
Definições de conteúdo (globais/ locais):
Definições de posicionamento e ocorrência de informações dentro do site/sistema.
-
Modelo conceitual:
Normalmente é usado para representar uma visão macro de como um produto funciona (do ponto de vista conceitual) – sem a necessidade de entrar em detalhes sobre cada funcionalidade. Pode ser um gráfico, um parágrafo de texto ou um fluxograma – o importante é mostrar de forma simples como o produto irá funcionar. Geralmente é apresentado nas fases iniciais do projeto, para garantir o alinhamento entre as áreas.
-
Definições de objetivos:
É o resultado gerado da analise de métricas.
-
Benchmark:
É a observação e o estudo de projetos que tenham semelhança, quer seja em comportamento ou conteúdo, com o projeto que vamos desenvolver. É a analise dos pontos positivos e negativos para que sejam considerados no momento em que iremos criar o “jeitão” das telas e seus comportamentos.
Benefícios bacanas de um benchmark:
- Novo olhar sobre conceitos e padrões – o que pode trazer novidades bem focadas e pertinentes com a proposta;
- Permite que o conhecimento sobre o mercado e sobre o cliente seja amplificado e consequentemente, do projeto também;
- Facilita a identificação das áreas críticas;
- Permite um olhar realista ao traçar objetivos.
-
Card sorting:
Esta é um técnica interessante, com a qual podemos entender um pouco do fluxo mental do público do projeto. Pequenos cartões com as categorias de determinada tela são entregues para um número de pessoas. O objetivo é que o usuário organize um fluxo que considere prático e simples, de acordo com seu entendimento.
Nesse momento, onde pode acontecer (e deve!) uma conversa entre ele e o arquiteto de informação, é possível entender os motivos deste modelo de classificação e depois de todas as escolhas é feito uma análise onde os fluxos mais indicados pelos usuários serão aplicados na tela.
-
Focus group:
É uma discussão entre um grupo, geralmente pequeno, sobre o “produto” que está sendo desenvolvido. O custo geralmente é baixo, é rápido de organizar e pode trazer resultados interessantes focados diretamente no consumidor final.
-
Mapas mentais:
É o nome dado para um tipo de diagrama voltado para a gestão de informações, de conhecimento e de capital intelectual. Auxilia a compreensão dos problemas e é utilizado como ferramenta de brainstorm.
-
Cenários:
São descrições de situações hipotéticas, em que são colocadas pessoas que interessam ao projeto. Essa técnica é usada de várias maneiras. Alguns utilizam para auxiliar numa decisão crucial de projeto, ou para avaliar as características, outros para demonstrar as características do artefato projetado em uso e etc.
O cenário pode ser escrito formalmente, servindo como documentação de projeto, ou ser criado enquanto se discute questões a respeito do projeto. O que se segue a essa frase é um cenário: “suponha que o usuário faça isso, então…”.
Em um projeto simples, os cenários não precisam ser necessariamente oficializados. Eles podem surgir no meio de conversas da equipe, ou apenas na mente do designer. O mais importante é estar colocando à prova o jogo de cintura da aplicação. Isso se torna especialmente importante nos momentos tensos da aplicação: formulários complexos, negociações financeiras, tratamento de erros e etc.
-
Orientações de design:
Verificar com o DA o desenvolvimento das telas, no que se refere às diretrizes de AI e possíveis ajustes necessários durante o projeto.
-
Orientações de funcionalidade:
Verificar com a equipe de modelagem o desenvolvimento das telas, no que se refere às diretrizes de AI e possíveis ajustes necessários durante o projeto.
-
Orientações de acessibilidade:
Verificar com a equipe de implantação e modelagem o desenvolvimento das telas, no que se refere às diretrizes de AI e possíveis ajustes necessários durante o projeto.
-
Ecossistema:
Quando um projeto é formado por diversas peças (um site, um aplicativo mobile, uma página no Facebook, um banner, um hotsite etc.), é um mapa detalhado de como esses diversos ambientes conversam entre si. Para onde você quer levar cada usuário e por quê? Qual o caminho que você espera que ele percorra?
-
Roadmap:
É um plano de ação; um roteiro; um passo a passo para o desenvolvimento de um projeto que precise de fases nas entregas, ajudando a coordenar e planejar os avanços. Além de deixar claras as datas, ajuda também a enxergar o conjunto de tecnologias que podem ser aplicadas para o projeto.
-
Personas:
Se a premissa é cada projeto tem um público alvo a atingir, as personas são formatos para entender e enxergar melhor o usuário da solução web. É uma descrição que pode ser detalhadíssima ou mais simples, com o intuito de personificar um usuário do publico alvo. Esta pessoa de “mentirinha” ajuda o alinhamento das expectativas tanto do cliente, quanto da equipe, sobre recursos e funcionalidades que devem estar contidas no projeto e na avaliação do produto. Criando sua pessoa, é bacana conter:
- Nome para facilitar a associação com pessoas reais;
- Características e razões para que o site seja importante para ele. Um histórico da persona, em relação às suas expectativas com o projeto;
- Cenários para ambientar as condições em que a persona vai interagir com o site;
- Características de comportamento quer sejam emocionais ou sociais, que sejam comuns ao publico representado pela persona, hábitos, linguagem e motivações.
-
Mood Board:
Geralmente é um documento elaborado com ajuda do time de cultural insights, planejamento e/ou design, e procura reunir referências visuais do que se espera do site. Ajuda os designers a definirem qual linha visual devem seguir no projeto, baseado no universo de referências dos usuários.
-
Caso de uso/Documento de especificação e mensagem de sistema:
É o detalhamento de todos os cenários de uso e regras de funcionamento do sistema. Utilizados em projetos que possuem muitas variações de uso, esses documentos normalmente são escritos por um tecnólogo, que conta com a ajuda e validação do arquiteto de informação para levantar todas as situações possíveis.
É importante prever soluções e mensagens (de sucesso ou de erro) para cada uma delas, para garantir que a conversa com o usuário seja consistente e eficaz, independente do cenário em que ele se encontra.
-
Teste A/B:
São testes comparativos entre duas ou mais soluções para uma mesma tela, ou tarefa. O modelo clássico funciona da seguinte forma: metade dos visitantes vêem a versão A da tela, metade vêem a versão B, durante certo período de tempo. No final, mede-se e compara-se a desempenho de cada uma das versões – e a melhor delas é implementada para 100% dos visitantes. Testes A/B podem acontecer de forma sucessiva e constante, para que o produto evolua sempre.
Agora é estudar o cliente e seguir criando sets de entregáveis muito personalizados. Bons projetos!
Por: Iris Ferrera disponível em:
http://imasters.com.br/artigo/23529/usabilidade/o-que-podemos-entregar-alem-da-arquitetura-da-informacao
Design Thinking indo além, faça acontecer
Navegando o cmd+d (adicionar aos favoritos) acontece quase naturalmente, sempre deixo para ler algo mais tarde e muitas vezes isso se perde. Ontem fui procurar um favorito e não o encontrei, já que existiam mais de 450 páginas competindo entre si.
Foi então que decidi absorver os conhecimentos em meu HD mental e apaga-los do meu histórico (e tentar na sorte encontrar meu favorito precioso).
O desafio do dia então foi não clicar em nenhum link novo, antes de absorver outros conhecimentos que acredito valerem a pena.
Acho que estou com alguns sintomas da navegação compulsiva (foco de discussão posterior).
Então nada como publicar para mentalizar e aprender mais.
“Mestre é aquele que também aprende a cada lição.”
Li um artigo da Continuum na fastcodesign:
http://www.fastcodesign.com/1663487/how-design-thinking-can-help-prevent-another-mortgage-bubble (Disponível em inglês)
Em resumo ele fala sobre como o Design Thinking pode ajudar no entendimento de processos aparentemente complexos (como no caso da crise das hipotecas Americanas) e destaca alguns pontos de atenção na hora de desenvolver uma solução.
O artigo é muito bom e vale a leitura completa.
Abaixo um resumo traduzido das partes que considero importantes:
Três anos após a crise financeira, os preços da habitação ainda estão em queda livre …
Muitos proprietários de imóveis americanos, frustados e prejudicados pelo sistema de aquisição de imóveis, dão calote em suas hipotecas, levando o hit ao seu rating máximo de crédito e depois se afastando das casas que podem ter perdido mais de dois terços de seu valor em pouco tempo …
Então, como nós chegamos aqui? Não importa em quem você vai colocar a culpa …. estamos falando sobre bancos, corretores de hipotecas, ou compradores? …. parte do problema esta no processo de compra.
Ele é complexo, confuso e emocionalmente desgastante.
Mas comprar uma casa não precisa ser tão difícil. Em dezembro passado, o recém-formado Gabinete de Protecção do Consumidor Financeiro (CFPB) e seu novo chefe, Elizabeth Warren, decidiu que iria tentar fazer as coisas mais fáceis.
Reunindo especialistas de economia comportamental, política pública, lingüística e de design, o CFPB realizou um simpósio focado em redesenhar a forma de divulgação de hipoteca (MDF).
Junto com outras empresas de inovação, eles convidaram Continuum , para assumir o desafio de fazer uma versão mais fácil de usar do documento que os bancos usam para se comunicar com os compradores potenciais os termos de suas hipotecas.
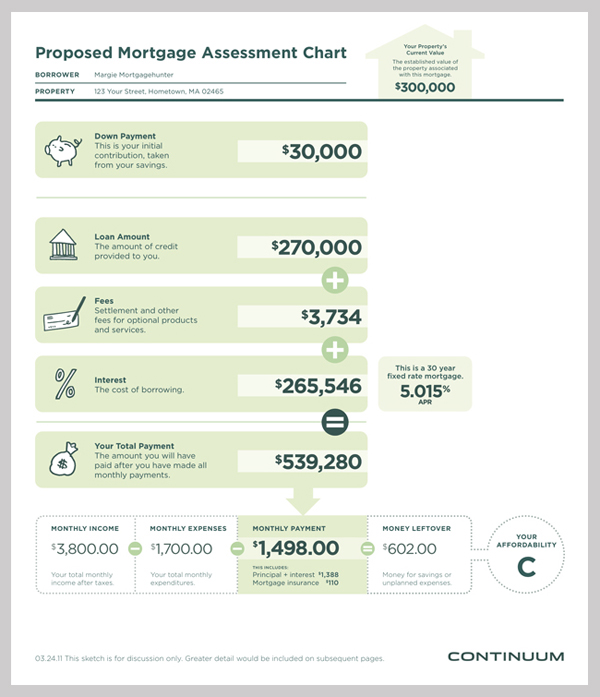
[Redesign proposto Continuum]Para aqueles de nós que eram designers… este era um sonho:
Aqui esta uma oportunidade para refazer uma ferramenta que desempenha um papel vital na vida de centenas de milhares de pessoas todos os anos.
Mas o que aconteceu naquele dia acabou por ser muito mais do que racionalizar uma forma crítica no processo de compra de casa.
Muito mais do que o redesenho de um “ponto de vista” dentro da “experiência do usuário.”
O que aconteceu foi que os participantes o simpósio descobrirão o quão radical uma solução de Design Thinking pode impactar no processo e na vida das pessoas …
Não demorou muito para se identificar um conjunto de princípios de design que tornam o processo em resolver o problema significativamente mais fácil:
– Fale a língua que as pessoas entendam:
Traduzir unidades financeiras e conceitos em termos que clicar com o modelo mental do consumidor.
– Mantenha vocabulário claro e consistente:
Certifique-se de suas palavras significam a mesma coisa em cada lugar que aparecer.
– Foque nos dados que importam:
Corte as informações irrelevantes e deixe apenas as informações de cosumo.
– Torne mais fácil de entender:
Procure envolver pistas visuais que podem ajudar a criar atalhos no processo de compreensão.
“Esta nova visão nos afastou da situação que nos rodeava…”
O que descobrimos foi que as pessoas só podem tomar uma decisão sábia sobre hipotecas, mantendo seu empréstimo oferecendo a elas uma visão clara do seu orçamento. Então, nós incorporamos essa perspectiva side-by-side no formulário
com a adição de uma calculadora simplificada com insumos para a renda mensal e despesas e uma saída que comparou o empréstimo ofertas diferentes em um índice de acessibilidade fácil de ler …. Corrigindo o maior problema …
Este tipo de reformulação, o hábito de pisar atrás e ver o contexto humano de um problema, precisa se tornar um hábito regular …
Se vamos ganhar o futuro e assumir o desafio … nós precisamos ir além de uma utilização do design para lidar com problemas estéticos e explorar o poder do projeto para resolver significado.
Agora é só aplicar …
Palestra Inovação centrada no usuário em BH IxDA
 Neste mês de Julho teremos a 23ª edição do Encontro IxDA em Belo Horizonte, desta vez receberemos a visita do Paulo Melo, User Experience Business Mananger no C.E.S.A.R em São Paulo.
Neste mês de Julho teremos a 23ª edição do Encontro IxDA em Belo Horizonte, desta vez receberemos a visita do Paulo Melo, User Experience Business Mananger no C.E.S.A.R em São Paulo.
Teremos uma palestra e logo em seguida um bate papo informal com todos os participantes.
Inovação centrada no usuário
Criando os produtos que a sua vovó vai usar e você vai ficar feliz em comprar.
Com a necessidade de inovar se tornando cada vez mais urgente nas agendas das organizações, investir apenas na inovação de base tecnológica mostrou-se uma estratégia com limitações claras.
Neste cenário, um paradigma de inovação cada vez mais popular é a chamada Inovação Centrada no Usuário. Nesta perspectiva, o processo de inovação se dá a partir da inspiração nos hábitos e contextos do consumidor. A Inovação Centrada no Usuário parte da premissa de que inovações devem ser geradas de forma a serem baseadas no entendimento do usuário, solucionar problemas e atender demandas identificadas em um contexto social específico.
Sobre Paulo Melo
Psicólogo e mestre em Psicologia Cognitiva pela UFPE.
Em 2010, ele concluiu o doutorado profissional em User-system Interaction na University of
Technology Eindhoven (Holanda).
Profissionalmente, Paulo atuou como Designer de Interação e Especialista em Usabilidade no CESAR e CSIRO
(Austrália). Nos últimos anos, ele tem atuado na área de Experiência do Usuário (UX), onde trabalhou pelo CESAR Sul, Philips e In/situm. Ao longo de sua experiência profissional, Paulo participou de projetos ligados a jogos para aparelhos celulares, acessibilidade, aplicações médicas, TV digital, sistemas de informação e design de produtos. Atualmente Paulo é gerente de negócios para projetos em UX no CESAR em São Paulo. Além disso, Paulo tem dado aula sobre design, usabilidade e inovação na Faculdade Anhanguera, Universidade Positivo e CESAR.Edu.
Data: 11 de Julho
Horário: 19 às 22h
Local: Restaurante Take http://www.takebh.com.br/
Mapa Aqui
Programação: 40 minutos de palestra e na sequência um bate papo informal aberto a perguntas.
O evento é gratuito sendo obrigatório somente a consumação mínima de R$ 15,00 por pessoa, lembrando que na quarta-feira é dia de rodada dupla de chopp.
A quantidade de lugares disponível no espaço é limitada, então confirme sua participação no evento criado no grupo IxDA-BH no Facebook:
Facebook ou envie um e-mail para contato@ixdabh.org.
Abraço e esperamos todos de BH por lá 🙂